Google Chrome remote debug with IOS iPhone (Safari) to Windows PC | by Miroslav Maksimovic | An Idea (by Ingenious Piece) | Medium

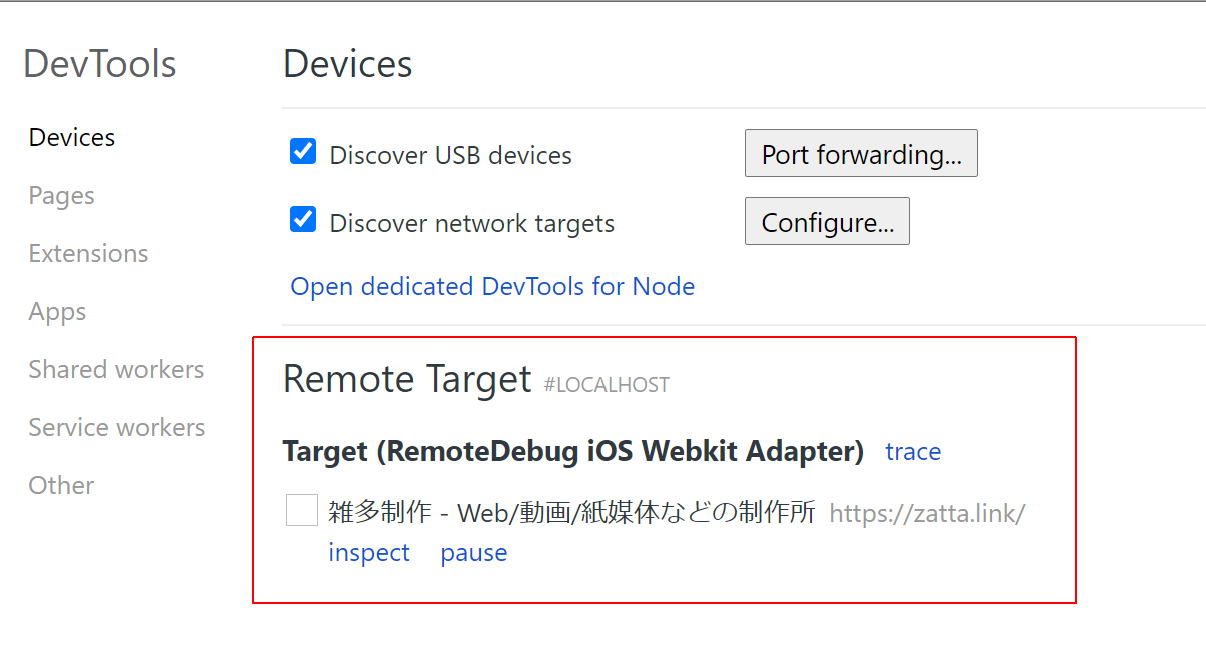
How to Debug Safari on iPhone with Chrome in Windows | Web Production | Zatta - Production studio of web, video, and various things

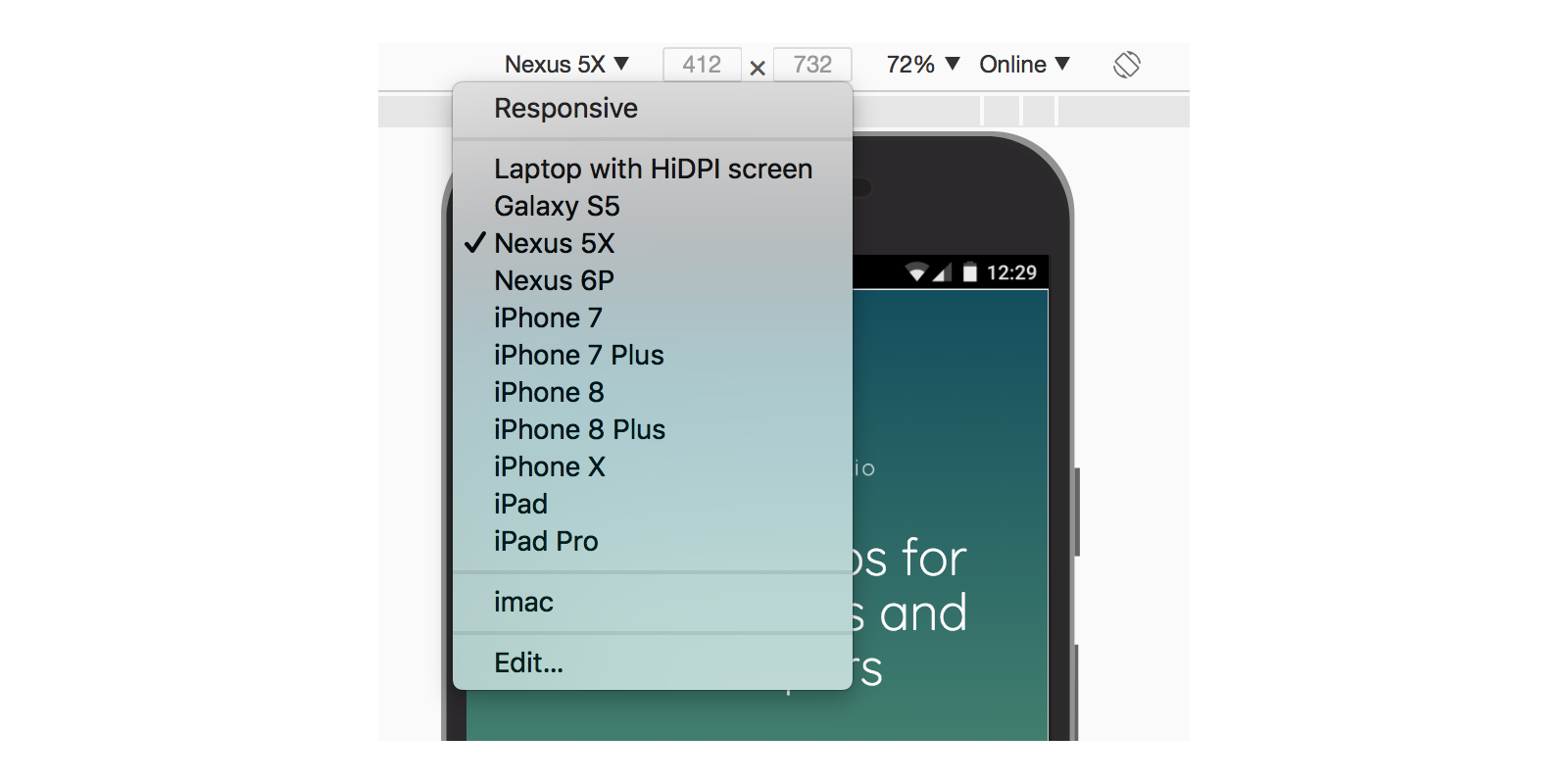
javascript - Resposive deployed website display works in chrome dev tools and Firefox but not in chrome on actual mobile devices? - Stack Overflow